Introduction
In today’s competitive eCommerce market, providing a seamless user experience across all devices is crucial for customer satisfaction and sales conversion. Mobile shopping has surged in popularity, and a major part of that experience is how product images are displayed and interacted with.
When it comes to viewing product images on a mobile device, offering a high-quality, easy-to-use image zoom functionality is essential. Image Zoom WooCommerce and WooCommerce Product Image Zoom are powerful features that allow customers to inspect product details more closely, improving their buying decision.
In this article, we’ll explore best practices for implementing Image Zoom WooCommerce on mobile devices and provide guidance on choosing the right tools and plugins for your store. By the end of this guide, you'll be equipped to offer an enhanced mobile shopping experience that can help increase conversion rates and boost customer satisfaction.
Why Image Zoom Matters for Mobile WooCommerce Stores
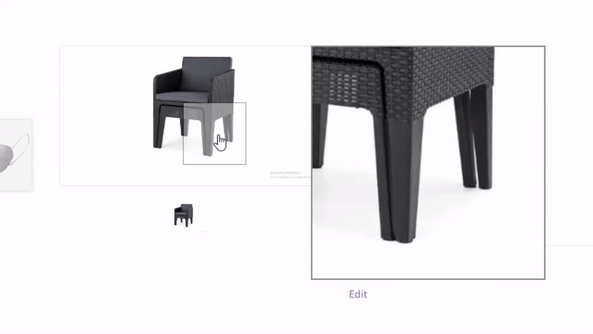
Mobile devices have smaller screens compared to desktops, which can make it difficult for customers to get a good look at product details. This is where WooCommerce Product Image Zoom features come in. The ability to zoom in on product images provides a clear view of important features, textures, and details, helping customers make more informed purchasing decisions.
1. Improved User Experience
Zooming in on product images allows customers to explore items more closely, which is essential on smaller screens. Without the ability to zoom in, customers may find it difficult to judge the quality or texture of a product, leading to hesitation or abandoned carts. Implementing Image Zoom WooCommerce ensures that your customers can see all the intricate details of your products, leading to greater satisfaction.
2. Increased Conversion Rates
When customers have a better view of the products they're interested in, they are more likely to make a purchase. Providing a zoom feature creates a more interactive and engaging shopping experience, ultimately leading to higher conversion rates.
3. Boost Customer Trust
High-quality product images with zoom functionality demonstrate professionalism and attention to detail. When customers can closely examine the product, they feel more confident in their purchase, which increases their trust in your store.
4. More Engaging Mobile Experience
Mobile shopping experiences need to be fast, responsive, and intuitive. A well-implemented WooCommerce Product Image Zoom feature helps make the shopping experience smoother and more enjoyable, which can lead to repeat purchases and long-term customer loyalty.
Best Practices for Implementing Image Zoom WooCommerce on Mobile Devices
1. Choose a Mobile-Friendly Zoom Plugin
Not all Image Zoom WooCommerce plugins are created equal. It's essential to choose one that is optimized for mobile devices. Look for plugins that offer a responsive zoom feature that adjusts based on the screen size and orientation. Additionally, the zoom feature should be smooth, not laggy, to prevent frustrating the user.
When selecting a plugin, keep an eye out for these features:
- Touch Support: For mobile devices, the zoom function should support touch gestures like pinch-to-zoom and tap-to-zoom.
- Image Scaling: The zoom should be seamless, ensuring that images scale without losing quality.
- Mobile Optimization: Ensure the plugin is designed with mobile users in mind and works well across different screen sizes and resolutions.
2. Use High-Quality Images
While WooCommerce Product Image Zoom can give users the ability to zoom in on product photos, the quality of the images matters. Low-resolution images will only appear blurry when zoomed in, which can negatively affect the user experience. To avoid this, always upload high-resolution images that retain clarity even when zoomed in.
Here are some tips for optimizing product images:
- Resolution: Use images with a resolution of at least 1500 x 1500 pixels. Higher resolutions provide better detail when zoomed in.
- File Format: JPEG is great for product photos, but PNG is a good choice for images with transparent backgrounds.
- Compression: Compress images to ensure they load quickly without compromising quality. Tools like TinyPNG can help you achieve the right balance.
3. Optimize Image Load Speed
On mobile devices, image load speed is crucial. Slow-loading images can increase bounce rates and negatively impact user experience. Use image compression tools to reduce file sizes without compromising image quality.
Here’s how to optimize your WooCommerce Product Image Zoom for speed:
- Lazy Loading: Enable lazy loading, so images only load when they’re about to be viewed by the user. This improves page load speed, especially on mobile devices.
- CDN (Content Delivery Network): Use a CDN to store your images across multiple servers, reducing load times for users in different locations.
4. Ensure Compatibility with Touch Gestures
For mobile users, the zoom feature should be compatible with touch gestures. Ensure that your zoom feature responds to actions like pinch-to-zoom and tap-to-zoom. This offers a more intuitive and fluid interaction, leading to a more enjoyable shopping experience.
Some advanced plugins even offer a WooCommerce Product Image Zoom that works not just on desktop, but also responds smoothly to mobile swipe and pinch gestures, making it much more user-friendly.
5. Test on Multiple Devices
Mobile devices come in many sizes and specifications, so it's important to test your Image Zoom WooCommerce feature on a variety of devices. Ensure that it works seamlessly across popular brands like Apple, Samsung, and Google, as well as on different screen sizes.
Recommended Plugins for WooCommerce Product Image Zoom
To help you implement a smooth and mobile-friendly zoom experience, here are some recommended plugins that work well with WooCommerce:
1. Extendons WooCommerce Product Image Zoom
Extendons provides a powerful WooCommerce Product Image Zoom plugin that offers responsive zoom functionality across both desktop and mobile platforms. With this plugin, customers can easily zoom in on product images, see high-definition details, and experience smooth touch interactions.
Key features:
- Mobile-optimized zoom with pinch-to-zoom and swipe support.
- Image scaling that doesn’t reduce quality.
- Easy-to-use interface with a customizable zoom effect.
- Works seamlessly with mobile devices and tablets.
2. WP Image Zoom for WooCommerce
Another popular plugin for WooCommerce image zoom is WP Image Zoom. This plugin supports touch gestures and offers customizable zoom settings that work smoothly on mobile. It also supports product gallery zoom and can be tailored to your store’s unique needs.
3. YITH WooCommerce Zoom Magnifier
YITH WooCommerce Zoom Magnifier is another excellent plugin for adding zoom features to your product images. It includes both hover zoom and click zoom, which can be adjusted to work specifically for mobile devices.
4. WooCommerce Product Image Gallery and Zoom
This plugin enables a product image gallery with built-in zoom functionality. It is optimized for mobile, ensuring that the zoom feature works seamlessly on all devices. It also supports multiple zoom types, including lightbox, hover zoom, and click-to-zoom.
FAQs
1. What is the best way to enable image zoom on mobile for WooCommerce?
The best way to enable image zoom on mobile is by using a mobile-optimized plugin like Extendons WooCommerce Product Image Zoom. This plugin supports pinch-to-zoom and swipe gestures, making it perfect for mobile devices.
2. Will image zoom slow down my website?
If you use high-quality images and optimize them properly, image zoom should not slow down your website. Compress your images and enable lazy loading to improve load times and overall performance.
3. Can I add zoom for all product images in my store?
Yes, you can apply WooCommerce Product Image Zoom across all product images in your store. Most plugins allow you to enable or disable the zoom feature on individual product pages or globally for all products.
4. How can I ensure my images are optimized for zoom?
To ensure that your images are optimized for zoom, use high-resolution images (at least 1500 x 1500 pixels), compress them for faster load times, and choose the right format (JPEG or PNG).
5. What if I have an issue with image zoom on mobile?
If you encounter issues with Image Zoom WooCommerce on mobile devices, ensure that your zoom plugin is mobile-optimized and that the image resolution is high enough to retain quality when zoomed in. Contact the plugin’s support team for assistance if needed.
Conclusion
Implementing Image Zoom WooCommerce functionality on mobile devices is a great way to enhance the user experience, increase customer trust, and boost conversions. By choosing the right plugin, optimizing your images, and following best practices for mobile responsiveness, you can offer a seamless zoom feature that works flawlessly across devices.
Extendons provides powerful tools like WooCommerce Product Image Zoom, designed to deliver a high-quality zoom experience for mobile shoppers. Start integrating these features today to provide your customers with an engaging and professional mobile shopping experience!